

 | เอแจ็กซ์ (AJAX) |  |
|
เอแจ็กซ์ (AJAX) = Request a Server ?
เอแจ็กซ์ (AJAX - Asynchronous JavaScript And XML) คือ เทคนิคหนึ่งในการพัฒนาเว็บแอปพลิเคชัน เพื่อให้สามารถโต้ตอบกับผู้ใช้ดีขึ้น ด้วยการรับส่งข้อมูลในฉากหลัง (Background Processing) ทำให้ไม่ดาวน์โหลดทั้งเว็บเพจใหม่ทุกครั้ง เมื่อเปลี่ยนข้อมูลบางส่วนในเว็บเพจ ช่วยให้การตอบสนองรวดเร็วขึ้น
|

ต.ย. บริการ AJAX ผ่าน gallery.htm source : gallery.php [v1] ถ้าชอบก็คัดลอกโค้ดไปแก้ไขได้ครับ 
|
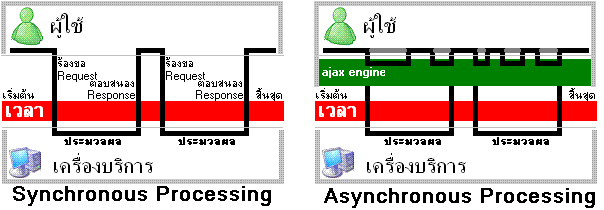
| ความแตกต่าง
เอแจ็กซ์เอ็นจิน (Ajax Engine) คือตัวกลางระหว่างผู้ใช้ และเครื่องบริการ ทำให้ผู้ใช้สามารถทำงานได้ไม่ติดขัด การติดต่อกับเครื่องบริการจะประมวลผลในฉากหลัง (Background Processing) แล้วส่งข้อมูลมาแสดงแทนที่ข้อมูลเดิมบางส่วนบนเว็บเพจที่ถูกเปิดมาแล้วก่อนหน้านี้ แต่การประมวลผลแบบเดิมจะส่งการควบคุมไปให้กับเครื่องบริการ แล้วก็จะส่งผลลัพธ์มาแสดงแทนที่เว็บเพจเดิมทั้งหมด |

|
ต.ย. 1 : การแสดงเวลาอย่างง่าย บน internet explorer 1. สร้าง time.htm เรียกใช้ค่าจาก time.php 2. นำค่าที่ได้มาจาก time.php แสดงใน time ของ time.htm 3. กำหนด onkeyup ใน text ให้เรียก ajaxFunction() 4. ตัวอย่างนี้ใช้ได้กับ IE เท่านั้น time.htm |
ต.ย. 2 : การแสดงเวลาอย่างง่าย บนทุก browser คล้าย time.htm timeall.htm |
|
ต.ย. 3 : timeallasp.htm
ได้นำโปรแกรม timeall.htm ที่ทดสอบกับ linux server มาปรับเป็น http://www.thaiabc.com/ajax/timeallasp.htm แล้วใช้บน windows server โดยเขียน code ภาษา asp ให้คืนค่ากลับมา แบบไม่ส่ง parameter ไป ได้ดังตัวอย่างนี้ <% response.write(now() & time()) %> ตัวอย่าง code ที่จะส่งค่าไป xmlHttp.open("GET","y.php?user=" + document.myForm.user.value , true); |
ต.ย. 4 : การแสดงเวลาอย่างง่าย บนทุก browser 1. สร้าง number.htm เรียกใช้ค่าจาก number.php 2. ส่งตัวเลขให้ number.php ช่วยอ่านเป็นภาษาอังกฤษ 3. กำหนด onkeyup ใน text ให้เรียก ajaxFunction() number.htm |
ต.ย. 5 : การแสดงเวลาแบบไม่ซ้ำ 1. สร้าง timeclk.htm ที่ปรับมาจาก time.htm 2. ใช้กับ Browser ได้หลายรุ่น และเวลาไม่ซ้ำ 3. ปุ่มสั่งงานด้วย onclick 4. เวลาแสดงไม่ซ้ำ เพราะส่งค่าที่ต่างกันให้กับ time.php timeclk.htm |
time.php
<?
echo date("d/m/Y H:i:s");
?>
|
| ต.ย. 6 : โปรแกรมฝั่งส่งข้อมูล เช่น x.htm |
<script type="text/javascript">
function ajaxFunction() {
var xmlHttp;
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
xmlHttp.onreadystatechange=function() {
if(xmlHttp.readyState==4) { document.myForm.uname.value=xmlHttp.responseText; }
}
xmlHttp.open("GET","y.php?user=" + document.myForm.user.value , true);
xmlHttp.send(null);
}
</script>
<form action=y.php method=post name="myForm">
<input name=user size=12 onkeyup="ajaxFunction();">
<input name=uname size=25 disabled style="background-color:yellow">
<input type=submit value=เข้าใช้>
</form> |
| ต.ย. 7 : โปรแกรมรับข้อมูลแล้วส่งกลับ เช่น y.php |
<?
session_start();
if (isset($_GET['user'])) {
$db = "sar.mdb";
$db_connection = new COM("ADODB.Connection");
$db_connstr="Provider=Microsoft.Jet.OLEDB.4.0; Data Source=" . realpath($db);
$db_connection->open($db_connstr);
$rs = $db_connection->execute("select uid,uname from users where uid = '". $_GET["user"] ."'");
header ("Content-Type: text/html; charset=tis-620");
if (!$rs->EOF) {
$un = $rs->Fields(1);
echo $un->value;
} else { echo "ไม่พบข้อมูลนี้"; }
// http://127.0.0.1/y.php?user=science
}
?> |
| ต.ย. 8 : โปรแกรม แสดง select ชุดใหม่ เมื่อคลิ๊ก [ajaxtest.php] |
<? if (isset($_REQUEST["t"])) {
echo "<select name=my_sub>";
if ($_REQUEST["t"] == "fruit") echo "<option>apple</option><option>banana</option>";
if ($_REQUEST["t"] == "drink") echo "<option>coke</option><option>pepsi</option>";
echo "</select>";
exit;
} ?><body><script type="text/javascript">
function myajax() {
var xmlHttp;
var xdate = new Date();
try { xmlHttp=new XMLHttpRequest(); } catch (e) {
try { xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) {
try { xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); } catch (e) { return false; } } }
xmlHttp.onreadystatechange=function() {
if(xmlHttp.readyState==4) {
document.getElementById("my_div").innerHTML= xmlHttp.responseText; }
}
xmlHttp.open("GET","?t=" + document.f.first_choice.value,true);
xmlHttp.send(null);
}
</script>
<form name="f">
<select name="first_choice" onclick="myajax();">
<option value="drink" selected>เครื่องดื่ม</option>
<option value="fruit">ขนม</option>
</select>
<div id="my_div"></div>
</form> |
| ต.ย. 9 : ping google เบื้องต้นด้วย fsockopen [ping_google.php] |
|
โค้ดชุดนี้ แสดงการใช้ fsockopen เชื่อมต่อไปยังเครื่องเป้าหมาย แล้วตอบไปว่าผลการเชื่อมต่อเป็นอย่างไร
// http://www.thecave.info/php-ping-script-to-check-remote-server-or-website/
<?php
function ping($host,$port=80,$timeout=6) {
$fsock = fsockopen($host, $port, $errno, $errstr, $timeout);
if ( ! $fsock ) { return FALSE; } else { return TRUE; }
}
$host = 'www.google.com';
$up = ping($host);
if( $up ) { echo "<img src=on.jpg>"; } else { echo "<img src=off.jpg>"; }
?>
|
| ต.ย. 10 : ping ตาม url ปรับมาจาก ping_google.php [ping_web.htm] |
แสดงการเชื่อมต่อของ AJAX กับผลการใช้ fsockopen ซึ่งกระทำทีละ ip
<body>
<script type="text/javascript">
function ping() {
var xmlHttp;
var u = document.f.url.value;
try { // Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
} catch (e) {
try { // Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("Your browser does not support AJAX!");
return false;
}
}
}
xmlHttp.onreadystatechange=function() {
if(xmlHttp.readyState==4) {
document.getElementById("ping").innerHTML=xmlHttp.responseText;
}
}
xmlHttp.open("GET","ping_web.php?url=" + u,true);
xmlHttp.send(null);
}
</script>
<form name="f">
<input name=url value="www.google.com">
<input type=button onclick="ping();" value=updating>
<div id="ping"></div>
</form>
<a href="http://www.thaiall.com/ajax/log/ping_web.php">#</a>
<a href="http://www.thaiall.com/ajax/log/ping_web.php?url=www.google.com">#</a>
|
| ต.ย. 10 : ping พร้อมกันได้หลาย url ปรับมาจาก ping_web.php [ping_webs.htm] |
|
แสดงการเชื่อมต่อของ AJAX กับผลการใช้ fsockopen ซึ่งกระทำได้หลาย ip โดยกำหนดค่าใน ping_webs.htm
ได้แนวมาจาก http://www.thecave.info/php-ping-script-to-check-remote-server-or-website/
<body>
<script type="text/javascript">
function ping() {
var xmlHttp;
var n="www.google.com";
var u = n.concat(",www.facebook.com");
u = u.concat(",203.151.129.162"); // www.sanook.com
u = u.concat(",58.137.222.118"); // www.hunsa.com
try { // Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
} catch (e) {
try { // Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("Your browser does not support AJAX!");
return false;
}
}
}
xmlHttp.onreadystatechange=function() {
if(xmlHttp.readyState==4) {
document.getElementById("ping").innerHTML=xmlHttp.responseText;
}
}
xmlHttp.open("GET","ping_webs.php?url=" + u,true);
xmlHttp.send(null);
}
</script>
<form name="f">
<input type=button onclick="ping();" value="check ping">
<div id="ping"></div>
</form>
|
| ต.ย. 11 : การใช้ ajax เรียกตัวเอง หรือเรียกแฟ้มภายนอกจาก dt.php |
<?php if(isset($_GET["test"])) die("output = " . $_GET["test"]); ?>
<script type="text/javascript">
function ajaxFunction() {
var xmlHttp;
try { xmlHttp=new XMLHttpRequest(); } catch (e) {
try { xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) {
try { xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); } catch (e) { return false; } } }
xmlHttp.onreadystatechange=function() {
if(xmlHttp.readyState==4) { document.myForm.uname.value=xmlHttp.responseText; }
}
/*
[ readyState ]
0 UNSENT Client has been created. open() not called yet.
1 OPENED open() has been called.
2 HEADERS_RECEIVED send() has been called, and headers and status are available.
3 LOADING Downloading; responseText holds partial data.
4 DONE The operation is complete.
https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest/readyState
//
xmlHttp.open("GET","dt.php?user=" + document.myForm.user.value , true);
// dt.php <?php echo date('Y/m/d H:i:s'); ?>
*/
xmlHttp.open("GET","?test=" + document.myForm.user.value , true);
xmlHttp.send(null);
}
</script>
<form action="" method=post name="myForm">
<input name=user size=12 onkeyup="ajaxFunction();">
<input name=uname size=25 disabled style="background-color:yellow">
<input type=submit value=action>
</form>
|